
Lancement du projet
Fin mars 2018, on nous annonce enfin le projet du TFA. On s’attend tous à créer le classique portfolio mettant en avant nos travaux de l’année. Raté, c’est un side-project de notre choix qu’il faut imaginer ! Je trouve tout de suite géniale cette idée de projet plus personnel. Plein d’idées se bousculent dans ma tête mais toutes ont le même objectif : être plus axé design, animation et illustration. C’est en alliant mes passions pour les success stories et l’égalité homme-femme que nait le projet Feministory : une ligne du temps reprenant les histoires de femmes influentes de 1918 à aujourd’hui.
Premiers jets
Des femmes influentes oui, mais lesquelles ? L’idéal serait de toutes les citer mais je n’ai pas beaucoup de temps et il faut mettre des limites à ma recherche. Je me décide alors à choisir une personnalité par décennie et toutes de pays, voire de vocations différentes. En effet, je vois mon projet comme quelque chose qui pourrait évoluer vers une grande base de données où on pourrait apprendre les feministories de chaque pays dans le monde.
Je fais donc beaucoup de recherches, de tri et j’arrive à dresser une liste de 10 femmes pour lesquelles j’écris une page de biographie chacune.
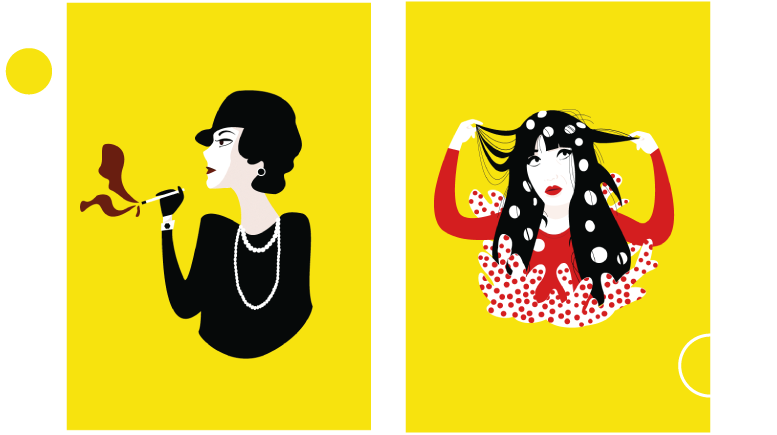
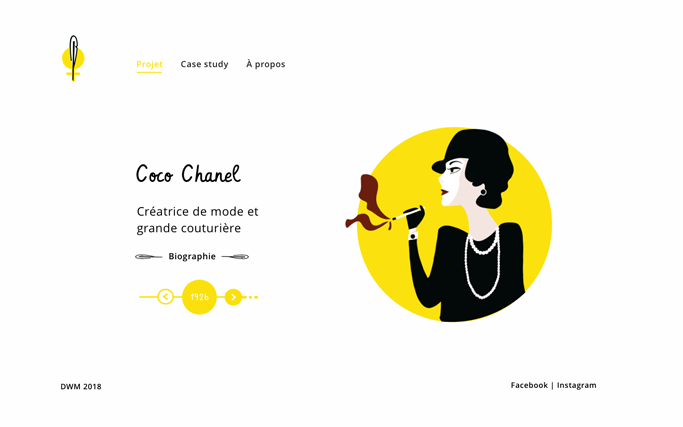
Mon contenu prêt, il est temps de passer à ma partie préférée : les visuels. Je commence par reprendre chaque portrait des figures féminines en illustration vectorielle et j’ajoute des éléments propres à la carrière ou la personnalité de chacune. Coco Chanel apparait alors cigarette à la main, Yayoi Kusama est entourée de ses sculptures à pois, et ainsi de suite.


Logo
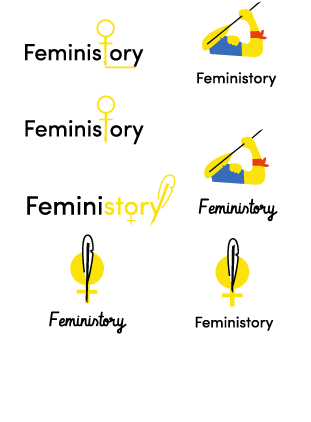
En parallèle, je travaille plusieurs logos et j’en choisis un constitué d’une plume pour l’aspect historique et du symbole féminin pour le côté féministe. Comme j’aime les couleurs vives et que je veux donner un côté dynamique à mes informations, je choisis le jaune comme couleur principale du projet.
Design
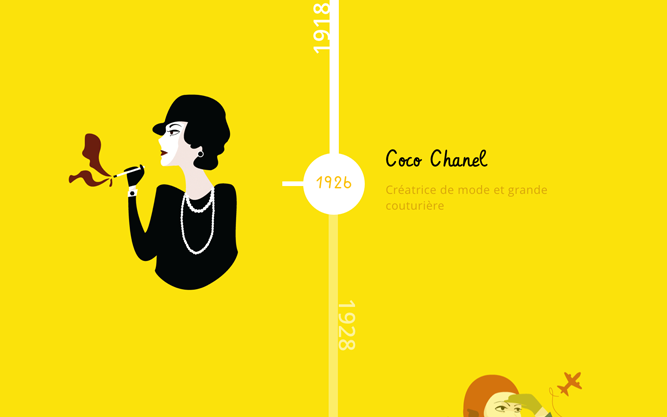
Concernant le design de ma timeline, je pense à une ligne verticale, avec les illustrations et le titre de chaque femme sur les côtés de celle-ci. J’imagine des animations de transition en cliquant sur les portraits, des apparitions de contenu au scroll, une page de chargement…


Se remettre en question
Je suis satisfaite de mon premier design jusqu’à ce que je me rende compte d’un problème : je ne sais pas créer de design de page de biographie similaire à celle de ma timeline. Le fond jaune, ça passe lorsqu’il y a peu d’informations mais ça pique les yeux lorsqu’on veut lire un texte. Le feed-back de mes profs de design me font aussi prendre conscience que le format vertical pose certaines complications : ce n’est pas très moderne et l’adaptation sur mobile est difficile.
De réitérations en réitérations
C’est le moment de tout revoir complètement. Je reprends ma ligne du temps sous forme de slider horizontal, je revois mes placements plusieurs fois et je me tiens à un design plus épuré, blanc, en gardant des touches arrondies de jaune. Tout de suite, la différence est là : on y voit beaucoup plus clair ! Je mets également en place un autre moyen de navigation à la fin de chaque histoire, afin de naviguer entre elles sans revenir vers la ligne du temps.

Je pense être arrivée à quelque chose de plus ou moins finalisé mais un ultime avis extérieur me permet de détecter un gros souci d’ergonomie : comment retrouver les histoires que nous avons préféré sans devoir voyager à chaque fois entre les portraits ? Le commentaire est très pertinent et j’y amène alors une solution : l’onglet galerie, où on peut retrouver l’ensemble des personnalités. Le bouton biographie change aussi et j’ajoute des indicateurs d’où l’on se trouve dans la timeline.

Développement
Je peux enfin passer au code, l’étape que je redoute. Je m’y remets petit à petit et mes pages se construisent plus rapidement que je pensais. Néanmoins, le slider sous forme de timeline et le responsive me donnent du fil à retordre. Il y a aussi ce manque de temps qui ne me permet pas d’ajouter la page de chargement et autant d’animations que j’avais prévu. Heureusement, les suivis et l’aide précieuse de mes amis codeurs et profs me permettent d’aller au delà de ces obstacles et de réaliser au maximum mes objectifs.
Ce que j'en retire
L’aboutissement de ce projet ce n’est pas seulement d’avoir appris à mieux gérer mon temps, à planifier seule la création d’un site web dans son entièreté et d’avoir amélioré mes compétences en UX design. C’est également et surtout me confronter à l’avis de l’autre, me remettre en question sans cesse et utiliser la communication afin d’arriver à mieux transmettre mon message.

Comment espérer toucher ses utilisateurs sans contact humain ? Il est important d’apporter ses valeurs et sa touche personnelle au sein d’un projet, mais c’est la collaboration de plusieurs idées qui permet d’évoluer. Cet échange, c’est ce que j’aimerais expérimenter au sein d’une agence.